간편결제 연동, 왜 중요할까요?
간편결제는 간단한 인증과 결제 과정으로 결제 프로세스를 단순화하는 결제수단으로 전 세계적으로 속도와 범위가 빠르게 커지고 있습니다. 최근 한국은행에서 발행한 지급결제 보고서에 따르면 2022년 상반기 기준 국내 일평균 간편결제액 규모는 약 7,200억 원, 전체 이용 금액은 132조 원으로 집계되었습니다.
간편결제는 그만큼 소비자에게 생활을 함께하는 수단으로 자리 잡았습니다. 오늘은 국내에서 가장 먼저 간편결제를 도입한, 두 번째로 사용률이 높은 카카오페이를 포트원으로 연동하는 방법에 대해 알려드리겠습니다.
포트원으로 카카오페이 연동하기
포트원은 PG 결제 연동 서비스로, 무료로 PG 결제를 간편하게 연동할 수 있습니다.
PG사 선택이 아직 고민 중인 단계라면, 포트원의 PG결제 수단 콘텐츠를 읽어보세요!카카오페이 연동 프로세스
① 포트원 계정 생성하기
포트원 사이트를 통해 회원가입을 진행합니다. 계정 생성은 이메일주소와 비밀번호 입력만으로 아주 간단히 가능합니다.
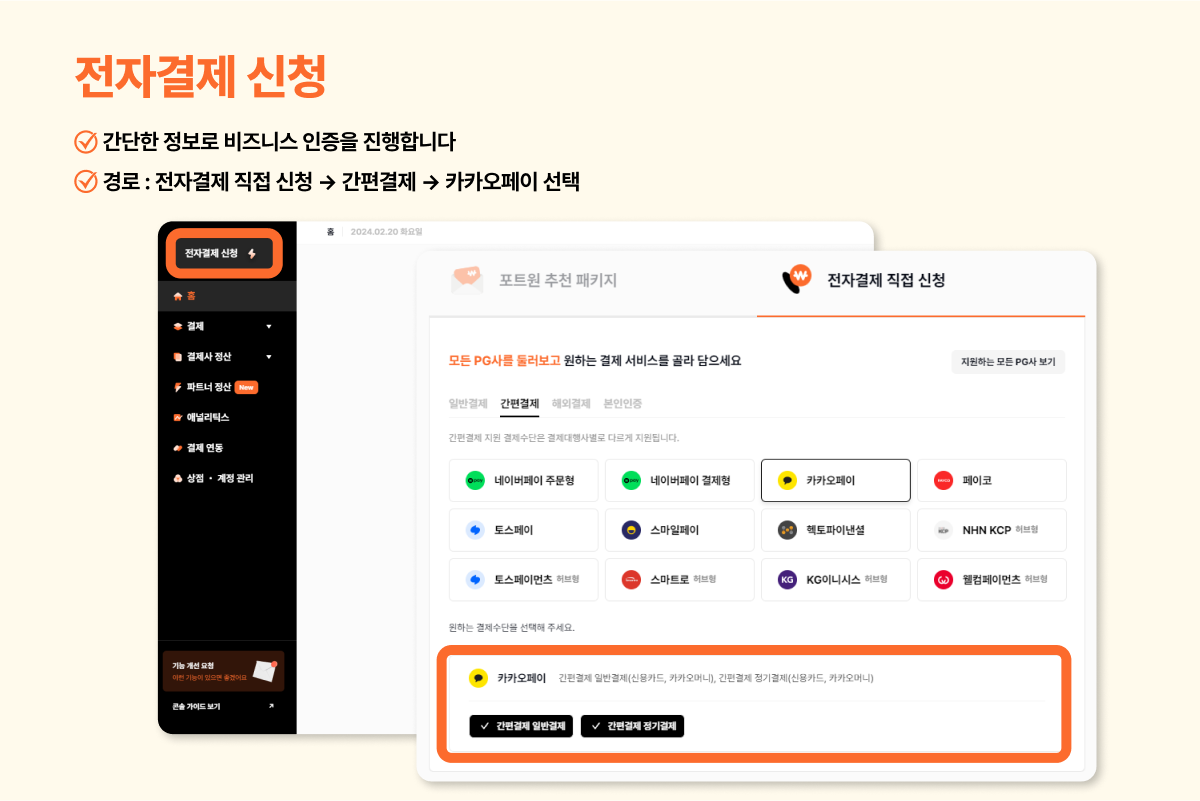
② 전자결제 신청
포트원 콘솔 접속 후 오른쪽 상단 전자결제 신청을 통해 카카오페이 계약을 진행합니다.
📍
전자결제 신청 > 비즈니스인증 > 전자결제 직접신청 > 간편결제 > 카카오페이 선택
* 카카오페이 외에 다른 결제 수단이 필요하다면, 포트원 추천패키지를 이용해보세요!

전자결제 결제 신청을 위해서는 ‘비즈니스 인증’이 필요해요!
전자결제 신청단계는 결제대행사(PG사)를 비교, 분석해 주는 포트원의 간편 서비스입니다. PG사 선택부터 계약까지 진행할 수 있습니다.
3가지만 준비하면 간단히 신청 가능합니다.1️⃣ 사업자등록증
2️⃣ 서비스 URL
3️⃣ 대표자 및 담당자 정보
2️⃣ 서비스 URL
3️⃣ 대표자 및 담당자 정보
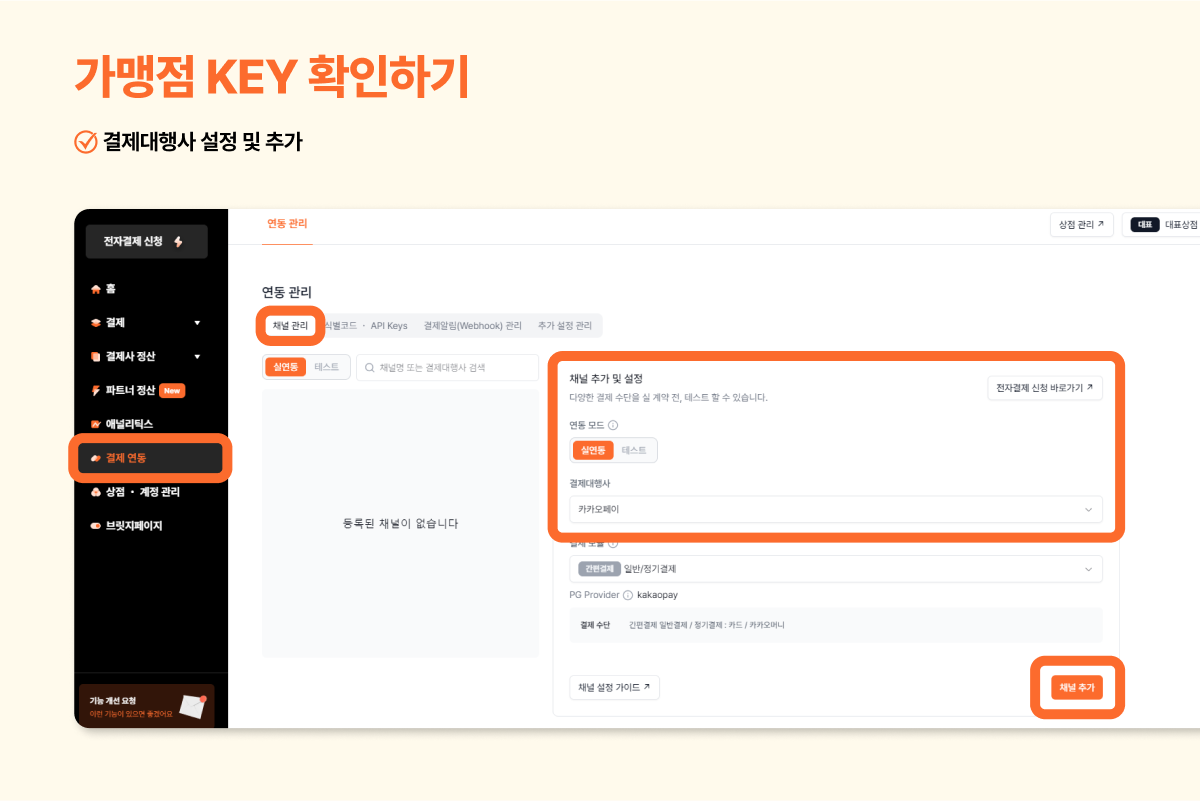
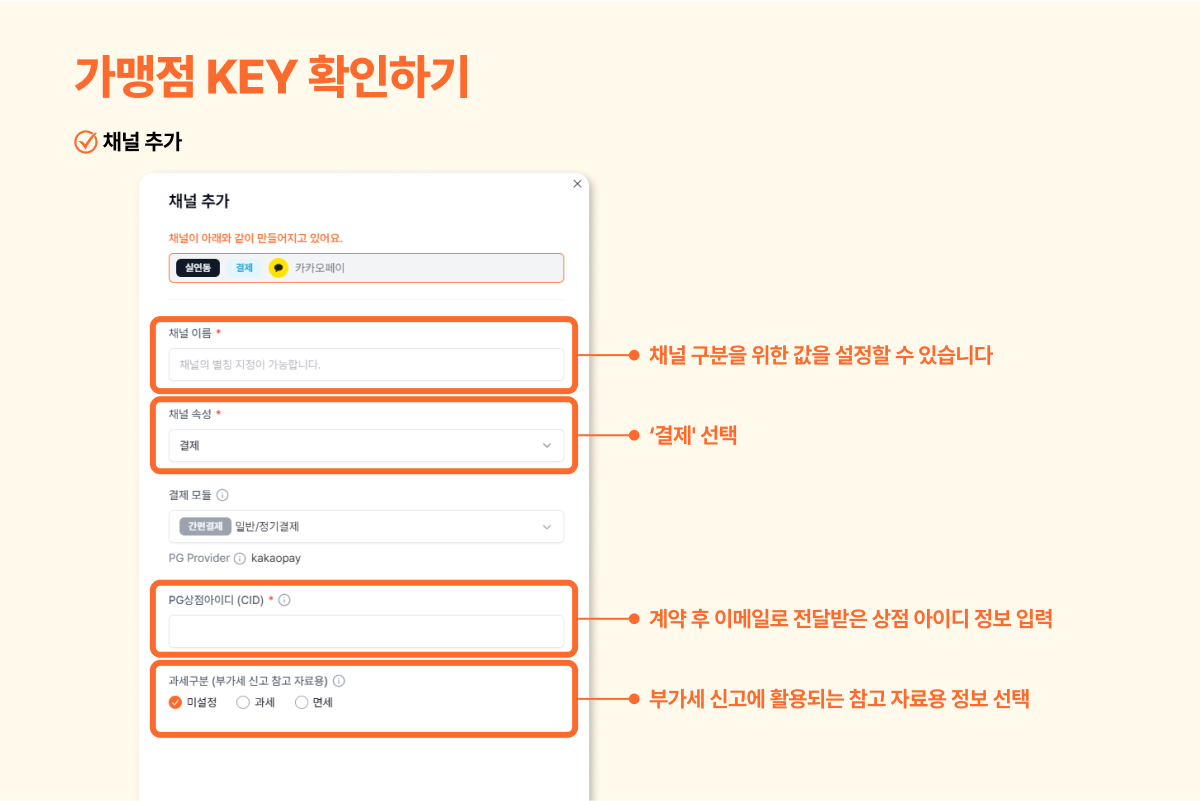
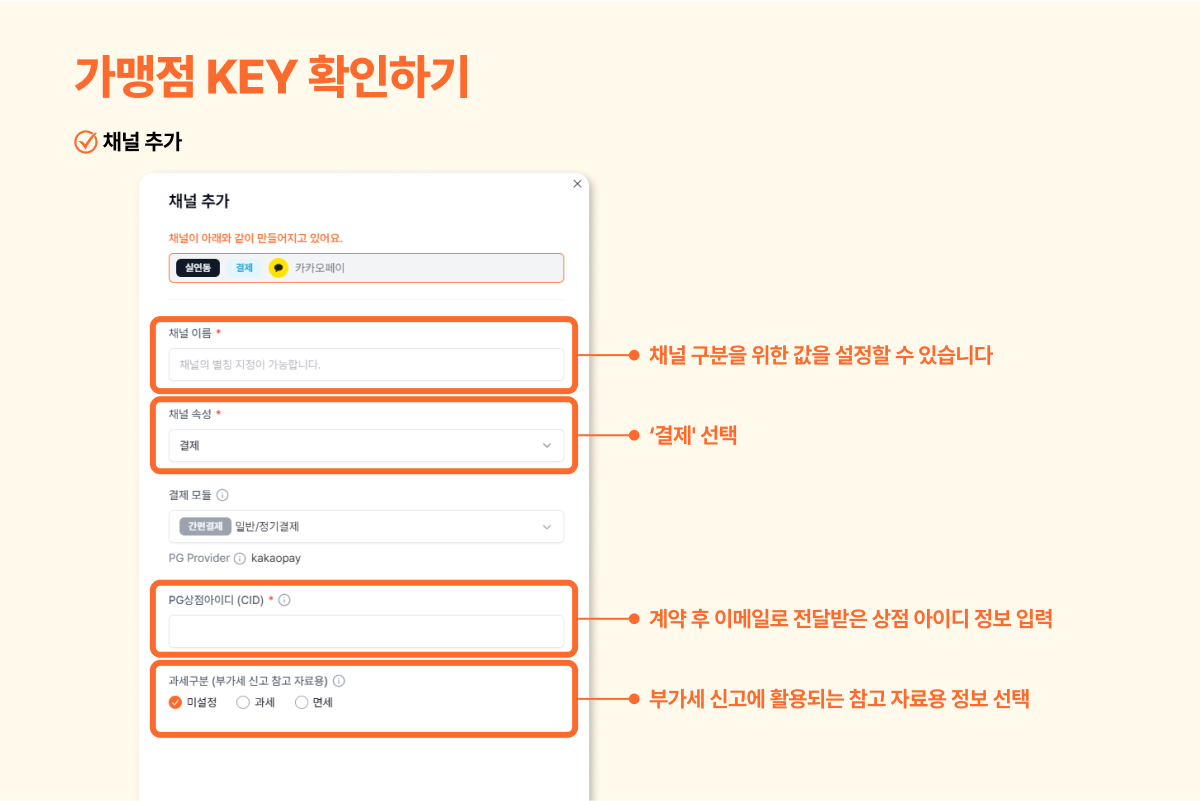
③테스트 모드 설정하기 : 포트원 가맹점 KEY 확인하기
카카오페이 계약 완료 후, 포트원 관리자 콘솔에 접속해 채널을 추가하고, CID(PG 상점아이디)를 설정합니다.
📍
관리자콘솔 > 결제 연동 > 채널 관리 > 채널 추가 및 설정 > 채널 추가
* 결제연동 테스트를 진행할 경우, ‘테스트 모드’ 선택

테스트모드를 사용할 경우, 카카오 Developers에서 제공한 테스트 코드 ‘TC0ONETIME”을 사용하면 됩니다.

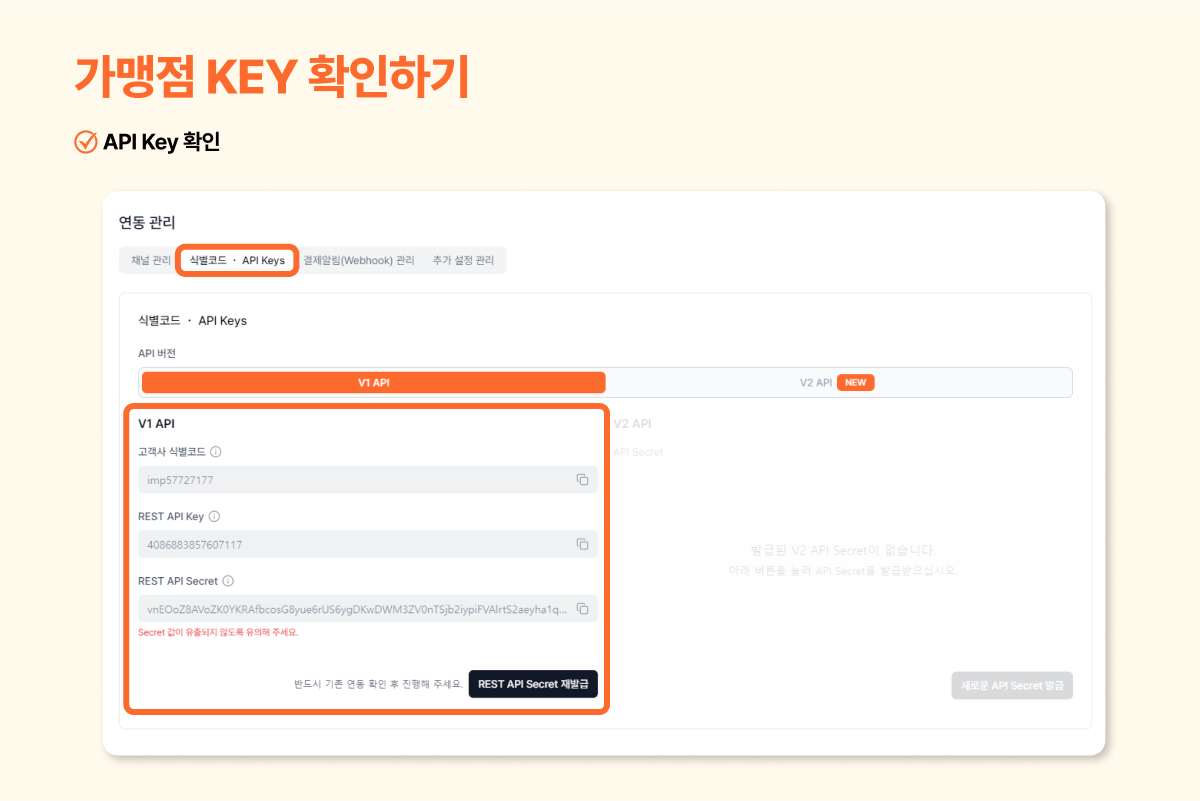
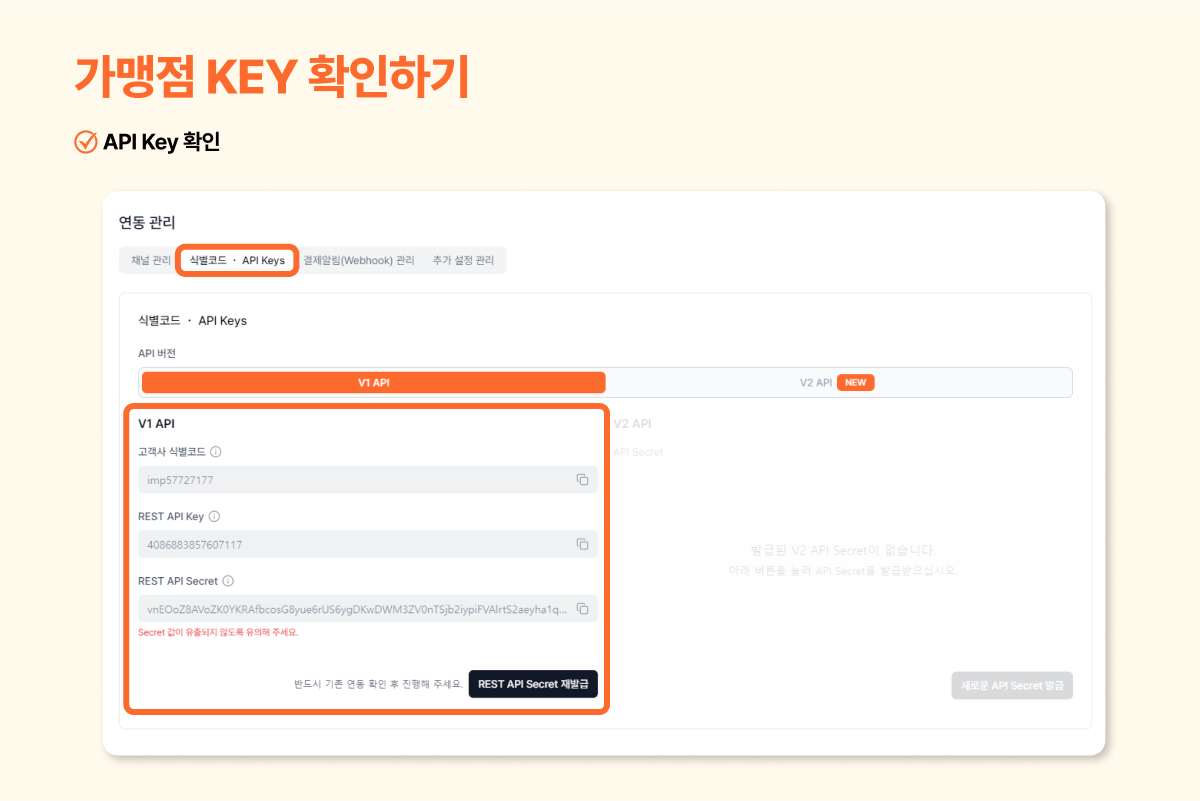
채널 추가를 완료하면, ‘식별 코드 · API Keys’ 탭에서 발급된 식별코드와 API Key를 확인할 수 있습니다.

④ 결제 연동하기 : HTML과 JS 연동하기
이제, 결제 연동을 위한 사전 준비를 모두 마쳤습니다. 포트원의 개발 연동가이드를 참고해 개발 연동을 진행합니다.
크게 5단계로 진행됩니다. 단계별로 자세히 알려드릴게요. 천천히 따라오세요!
✅ 포트원 SDK 라이브러리 추가하기
✅ 파라미터 값 세팅 & 결제창 호출
✅ 프론트 페이지에서 결제 결과 값 수신하기
✅ 결제조회 API로 결제 결과 검증하기
✅ 웹훅을 수신하여 결제 안정화하기
✅ 파라미터 값 세팅 & 결제창 호출
✅ 프론트 페이지에서 결제 결과 값 수신하기
✅ 결제조회 API로 결제 결과 검증하기
✅ 웹훅을 수신하여 결제 안정화하기
<포트원 SDK 라이브러리 추가하기>
연동준비를 위해 결제창 연동을 진행할 주문 페이지에 JS 라이브러리를 추가합니다.
<script src="https://cdn.iamport.kr/v1/iamport.js"></script><객체 초기화>
주문 페이지에서 위에서 발급받은 고객사 식별코드를 이용해 IMP 객체를 초기화합니다.
IMP.init('가맹점 식별코드') // 예: 'imp00000000a'<파라미터 세팅 & 결제창 호출하기>
IMP 객체 초기화가 완료되면 파라미터값을 조합하여 결제창을 호출할 수 있습니다.
< !DOCTYPE html >
<html lang="en">
<head>
<!-- 포트원 SDK 라이브러리 추가 -->
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
<script>
// 객체 초기화
var IMP = window.IMP;
IMP.init("impXXXXXXXXX");
function requestPay() {
// 결제창 호출
IMP.request_pay(
{
// 파라미터 값 설정
pg: "kakaopay.{상점ID}",
pay_method: "card",
merchant_uid: "57008833-33004", // 상점 고유 주문번호
name: "포트원 테스트",
amount: 1004,
buyer_email: "good@portone.io",
buyer_name: "포트원 기술지원팀",
buyer_tel: "010-1234-5678",
buyer_addr: "서울특별시 강남구 삼성동",
buyer_postcode: "123-456",
},
function (rsp) {
// callback
//rsp.imp_uid 값으로 결제 단건조회 API를 호출하여 결제결과를 판단합니다.
}
);
}
</script>
<meta charset="UTF-8" />
<title>Sample Payment</title>
</head>
<body>
<!-- 결제하기 버튼 생성 -->
<button onclick="requestPay()">결제하기</button>
</body>
</html>
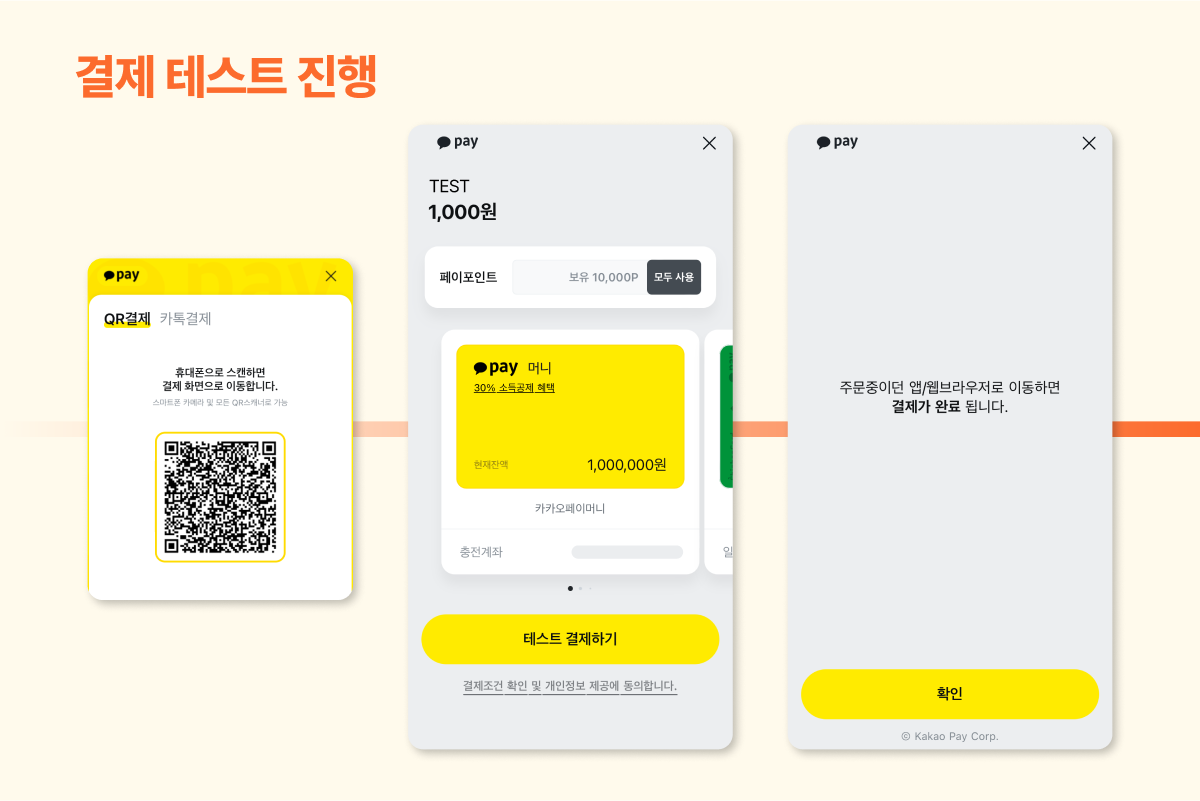
결제가 완료되면 승인 메세지를 받아볼 수 있습니다. 결제창 호출까지 아주 간단하게 구현이 완료되었습니다.
테스트 진행된 결제건은 카카오페이 시스템 상에서 매일 자정 일괄적으로 취소됩니다. 포트원 콘솔에서 결제 내역을 확인하고, 취소할 수 있습니다.

<결제 결과 수신하기>
결제하기 버튼까지 생성이 완료되면 결제창 결과 처리 과정을 진행합니다.
결제창이 활성되는 방식에 따라 결제 결과를 획득하는 방법이 다른데요. 일반적으로 PC 환경에서는 iframe 방식으로 결제창이 활성화되고, 모바일 환경에서는 새로운 페이지로 리다이렉트 됩니다.
오늘은 iframe 형태로 callback 함수를 사용하는 방법을 알려드릴게요.
IMP.request_pay({ /** 결제 파라미터 */ },
rsp => {
if (rsp.success) {
// axios로 HTTP 요청
axios({
url: "{서버의 결제 정보를 받는 endpoint}",
method: "post",
headers: { "Content-Type": "application/json" },
data: {
imp_uid: rsp.imp_uid,
merchant_uid: rsp.merchant_uid
}
}).then((data) => {
// 서버 결제 API 성공시 로직
})
} else {
alert(`결제에 실패하였습니다. 에러 내용: ${rsp.error_msg}`);
}
});
하나 유의할 사항은 최종 결제 결과 로직처리는 반드시 웹훅을 이용해 안정적인 처리 설정이 필요합니다. 웹훅 연동을 생략할 경우, 결제 결과를 정상적으로 수신받지 못하는 상황이 발생할 수 있으니 꼭 체크해주세요.
<결제 정보 검증하기>
수신받은 포트원 결제 고유번호로 결제 단건조회 API를 호출하여 결제정보를 획득합니다.
의도한 금액과 포트원 API로 수신한 최종 결과 금액의 일치여부를 확인합니다.
결제 금액 위변조 검증을 하는 이유는 결제 요청이 클라이언트 환경에서 이루어지기 때문에 스크립트 조작으로 결제 금액을 위변조하여 결제를 변조하여 요청할 가능성이 있기 때문입니다.
app.use(bodyParser.json());
app.post("/payments/complete", async (req, res) => {
try {
// req의 body에서 imp_uid, merchant_uid 추출
const { imp_uid, merchant_uid } = req.body;
...
// 액세스 토큰(access token) 발급 받기
const getToken = await axios({
url: "https://api.iamport.kr/users/getToken",
method: "post", // POST method
headers: { "Content-Type": "application/json" },
data: {
imp_key: "imp_apikey", // REST API 키
imp_secret: "ekKoeW8RyKuT0zgaZsUtXXTLQ4AhPFW3ZGseDA6bkA5lamv9OqDMnxyeB9wqOsuO9W3Mx9YSJ4dTqJ3f" // REST API Secret
}
});
const { access_token } = getToken.data; // 인증 토큰
...
// imp_uid로 포트원 서버에서 결제 정보 조회
const getPaymentData = await axios({
// imp_uid 전달
url: `https://api.iamport.kr/payments/${imp_uid}`,
// GET method
method: "get",
// 인증 토큰 Authorization header에 추가
headers: { "Authorization": access_token }
});
const paymentData = getPaymentData.data.response; // 조회한 결제 정보
...
} catch (e) {
res.status(400).send(e);
}
});
<결제 완료 처리하기>
이제 마지막 단계로 결제가 완료되면 사용자에게 결제 실패 유무 메시지를 작성합니다.
Iframe 방식으로 진행되는 대부분의 경우(PC환경 결제), 결제응답은 callback 함수로 받아볼 수 있습니다. 서버에서 결제결과 처리가 최종적으로 완료되면 아래 예제처럼 결제 성공유무에 따른 분기를 통해 결과 메시지 처리를 진행 할 수 있습니다.
IMP.request_pay(
{/* 결제 요청 객체 */ },
async requestPayResponse => {
const { success, error_msg } = requestPayResponse;
if (!success) {
alert(`결제에 실패하였습니다. 에러 내용: ${error_msg}`);
return;
} else {
alert(`결제에 성공하였습니다.`);
}
}
);<웹훅 수신 후 결제 안정화하기>
웹훅(Webhook)은 실시간으로 데이터를 공유하고 통신하는 방법입니다. 하나의 이벤트가 발생하면 해당 이벤트 정보를 자동으로 전달하는 작업을 말합니다.
결제에서는 결제 정보를 확인하는 용도로 주로 사용합니다. 특히, 온라인으로 진행되는 결제 내역을 실시간을 관리하려면 웹훅 설정은 필수적으로 필요합니다.
>>> 함께 읽으면 좋은 포트원 아티클
웹훅을 왜 설정해야할까요?
웹훅을 왜 설정해야할까요?
>>> 결제 환경을 세팅하기 전에 미리 결제 진행해보기
포트원 SDK 놀이터
포트원 SDK 놀이터
⑤ 카드사 심사
결제 연동까지 완료되면, 최종적으로 카드사 심사를 진행해야 실 결제 서비스 이용이 가능합니다. 개발 완료 후, PG사를 통해 카드사 심사가 진행됩니다. 각 카드사 별로 진행되며 평균 2주 정도 소요됩니다.
간편결제, 정기결제, 상품권결제, 본인인증까지
포트원으로 한 번에
오늘은 포트원을 통해 카카오페이를 연동하는 방법을 알아보았습니다. 포트원은 카카오페이같은 간편결제 뿐만 아니라 상품권결제, 본인인증, 내통장결제 등 다양한 결제 수단 연동을 지원합니다. 토스페이먼츠, KCP, 이니시스 등 원하는 결제 수단에 맞춘 맞춤 PG사를 추천해드립니다.
>>>함께 읽으면 좋은 포트원 아티클
결제수단과 PG(결제대행사) 선택, 포트원이 대신 해드릴게요
결제수단과 PG(결제대행사) 선택, 포트원이 대신 해드릴게요
포트원은 전문적인 결제 최적화 컨설팅과 통합기술지원 프로그램을 운영하고 있습니다. 결제 연동의 어려움이 있더라도 PG사 고객센터를 통하지 않고 바로 문제를 파악하고 개선할 수 있습니다. 포트원의 개발친화적인 플러그인과 모듈을 활용해 쉽고, 빠르게 결제 연동을 완료하세요.
PG 선택부터 결제 연동까지 결제와 관련된 모든 고민
지금 바로 포트원 도입문의를 통해
맞춤형 컨설팅부터 PG 연동까지 무료로 진행할 수 있습니다
지금 바로 포트원 도입문의를 통해
맞춤형 컨설팅부터 PG 연동까지 무료로 진행할 수 있습니다

도입 문의하기